what is free space in Ui Design?

When it pertains to UI style the simplest method to comprehend one is by recognizing its elements and how they aesthetically appear. A lot of times, however, user interfaces look extremely comparable, however with an easy peek we might quickly concur that some are simply much better and others leave the impression like something is missing out on.
The “missing out on” parts produce the two essential things for an aesthetically well-balanced style. They are unfavorable area and line spacing.
An unfavorable area is not a lost area
An unfavorable area put simply, is the “empty” area around and within things in the UI. The white area was likewise utilize for suggesting these locations however that does not always indicate that the white area is constantly white.
White area originates from print style where in the early print days texts were printed primarily on white paper therefore unfavorable area would be white by default. Unfavorable area originates from photography where it suggests the background and whatever remains in focus and main things end up being the favorable area. In regards to UI style white area and unfavorable area have the very same significance.
The unfavorable area as an active style component
Customers typically argue and press the propensity that we must condense the material by decreasing the unfavorable area with the concept that we exist the user with better material simultaneously. Revealing more material in one view does not always achieve that. That is the misconception of “less scrolling”.
How we use unfavorable areas in our styles
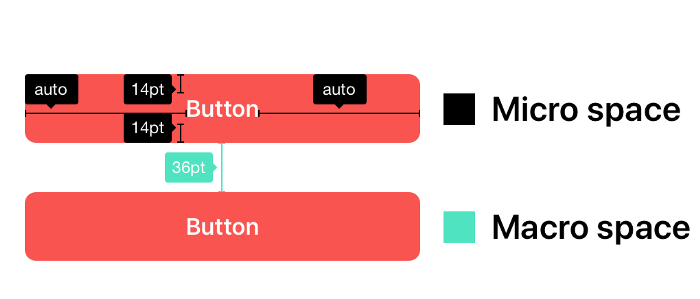
There are 2 kinds of unfavorable areas, micro, and macro unfavorable area. Put simply macro area is the area in between larger elements in the design and micro is the area in between smaller size parts and within them.
Why unfavorable area is so crucial?
The reason that unfavorable area works are based upon the methods our mind works.
How do we view things?
Our understanding operates in a manner in which we constantly view items about each other. That implies that how we will view e.g the primary call to action in our UI depends nearly 100% on its surrounding items.
As Andelson’s impression programs, the A and B fields are viewe like they are of various colors when in fact they are the same. Because of how our mind works we tend to view them as various as a result of the shadow and the surrounding colors.

Even when we know the reality that both fields have the very same color, we can not extract them to compare their color worth so we continue to see them like they have various colors.
How do we utilize this understanding about our understanding of the unfavorable area?
Based upon the Gestalt theory in psychology where “The entire is beside the amount of the parts” a set of visual laws were specified that numerous style concepts are based upon. Among those is the law of distance.
The law of distance states that components that appear near to each other are most likely to be viewe like they are comparable.

Viewing things like they are more comparable produces the propensity to aesthetically organize those components together.
Let’s see how distance can be applied to an easy grouping of labels and inputs:
Here we see that we can quickly organize the label with the input in both cases because they are placed near each other.
If we take the copying and attempt to produce a kind with several inputs we see how unfavorable area affects the distance and the appropriate grouping of the labels and inputs.
Because the unfavorable area is the same in between the label and input and after that the next label and input in the kind we most likely will have issues with organizing the labels with the matching inputs they are plan for.